|
Модераторы форума:
GrafiN
|
|
22.03.2011 7:27:13
/
398 сообщений
/
автор темы _Серёга_
.
|
|
а если поступить тупо:
<td style='padding: 0px;'><img style='margin:0px;'/> </td>
?
|
Изображение "Not found".
Уберите атрибуты width и height у ячеек. Не имея возможности видеть само изображение, могу предположить, что вы вставляете изображение в ячейку, у которой задан размер чуть больше размера самого изображения.
|
Kh.d: вы вставляете изображение в ячейку, у которой задан размер чуть больше размера самого изображения. Тоже вариант
|
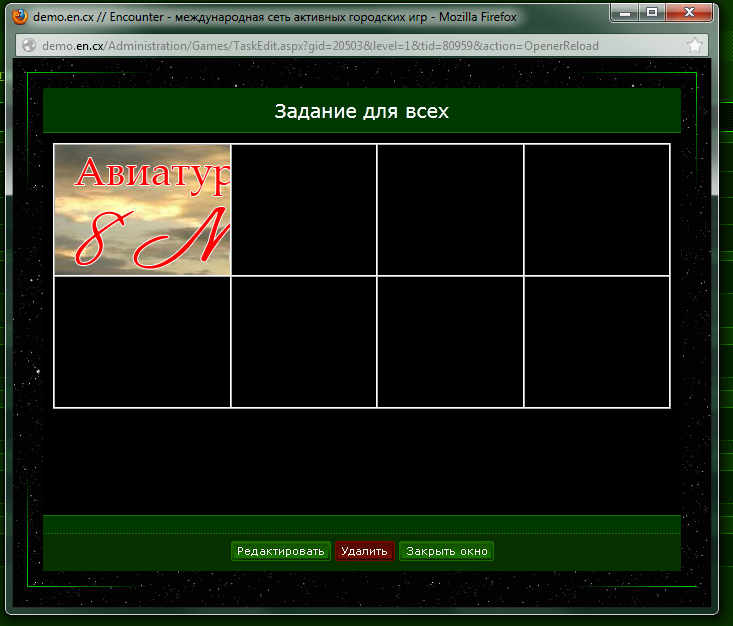
crux: а если поступить тупо: <td style='padding: 0px;'> если так, то левого отступа уже нет Kh.d: Изображение "Not found". поправил, просто уже надцать раз все менял и переименовывал ... Kh.d: Уберите атрибуты width и height у ячеек. Не имея возможности видеть само изображение, могу предположить, что вы вставляете изображение в ячейку, у которой задан размер чуть больше размера самого изображения. Размеры ячеек и размер изображения одинаковы 175 х 130 width и height уже пробовал убирать, до фени, реакции 0 Кстати, что интересно, в окне предварительного просмотра все выглядит нормально, а вот уже в превью уровня косяк вылазит  Еще раз убрал все width и height, прописал в каждой ячейке style='padding: 0px; margin: 0;' - пропали все отступы кроме нижнего
|
(
)
[
25.10.2013 15:45:07 (UTC +3), tl.en.cx
]
ну вот у меня на демо валяется:  Таблица с классом. И подключен css в котором: .field { border: #b38941 1px solid; text-align: center; vertical-align: middle; padding: 0px; } .field td { border: #00f 1px solid; width: 52px; height: 52px; padding: 0px; } .field img { vertical-align: middle; } Может тут что-то и не так, делал давно да и не шарю в этом
|
S_Lider: crux: а если поступить тупо: <td style='padding: 0px;'> если так, то левого отступа уже нет Ну тогда style='padding: 0px 0px 0px ?px;' Вместо ? - какой нужен левый отступ.
|
crux: Ну тогда style='padding: 0px 0px 0px ?px;' Вместо ? - какой нужен левый отступ. пробовал и так, пропали все отступы кроме нижнего. Надо, чтоб со всех сторон без отступов было кажется мне, что связано это с CSS в движке. от браузера не зависит, проверял на FireFox, Chrome, IE - везде тоже самое
|
DRIVER 01: Поэтому вы скорее всего где-то оставили лишний символ типа пробела.
Вроде как и нет:
<td width="175" height="130" id="cell11"><img src="https://restformula.com.ua/p01.jpg"></td>
|
id="cell11"
осмелюсь предположить что сувществует еще и какойто скрипт который document.getElementById() чето делает с этим тегом ну или содержимым или стилем... иначе зачем ИД этому тегу?
может бок в скрипте... ну это если он есть конечно.
|
Эээх, залез на демо-домен. Увидел проблему, да, действительно забавно. Вот относительно рабочий вариант (последний Хром): <style> #tabl1 td{ line-height:100%; font-size:1px; padding:0; } </style>
<table border="1" CELLPADDING="0" CELLSPACING="0" id="tabl1"> <tr> <td width="175" height="130" id="cell11"><img src="https://restformula.com.ua/p01.jpg"></td> <td width="175" height="130" id="cell12"></td> <td width="175" height="130" id="cell13"></td> <td width="175" height="130" id="cell14"></td> </tr> <tr> <td width="175" height="130" id="cell21"></td> <td width="175" height="130" id="cell22"></td> <td width="175" height="130" id="cell23"></td> <td width="175" height="130" id="cell24"></td> </tr> </table>
|
(
)
[
25.10.2013 19:03:16 (UTC +3), tl.en.cx
]
ты вообще что реализуешь? тебе надо чтобы по мере ввода кодов по частям открывалась картинка?
|
DRIVER 01: id="cell11" осмелюсь предположить что сувществует еще и какойто скрипт который document.getElementById() чето делает с этим тегом ну или содержимым или стилем... иначе зачем ИД этому тегу? может бок в скрипте... ну это если он есть конечно. скрипты конечно есть в конечном итоге, и АйДи именно для него, но тут дело до скриптов даже не доходит, баг вылазит на уровне самой таблицы а на счет DRIVER 01: https://seodon.ru/css/prioritety-stilej.phpАтрибут style имеет самый высокий приоритет. Поэтому вы скорее всего где-то оставили лишний символ типа пробела. Забейте на таблицу делайте <div> ами. https://www.lysenka.net/web/3/ так проще. не однократно сталкивался с таким понятием как CSSreset, посему и решил, что есть CSS в движке который свои свойства ставит главнее тех, что я прописал в <style> на счет ДИВной таблицы, боюсь что могут быть проблемы с отображением на разных браузер (хз, может я и ошибаюсь), но прописывать еще и кроссбраузерный CSS это уже будет гонево
|
Kh.d: Эээх, залез на демо-домен. Увидел проблему, да, действительно забавно. Вот рабочий вариант (последний Хром): Ёптель, так а в чем собственно прикол то был, я так и не понял? ну и конечно же, премного Вам, сударь, благодарен ))  теперь можно и со скриптами побаловаться, надеюсь они новых косяков не накидают ))
|
Проблема была в том, что размеры ячеек таблицы зависят от параметров размера текста внутри них, даже если текста там и нет. Что и как точно тут работало - хз, но сбросив полуторный интервал до обычного и размер шрифта в 1 px мы нивелировали это виляние. Вообще, можно было и font-size:0px, line-height:0%
P.S. Тем не менее, в опере мини всё ещё наблюдается нижний отступ, 2-3 пикселя.... с этим вот сложнее, с ходу не смогу. Хотя это, может, не критично?
|
Kh.d: Проблема была в том, что размеры ячеек таблицы зависят от параметров размера текста внутри них, даже если текста там и нет. Что и как точно тут работало - хз, но сбросив полуторный интервал до обычного и размер шрифта в 1 px мы нивелировали это виляние. P.S. Тем не менее, в опере мини всё ещё наблюдается нижний отступ, 2-3 пикселя.... с этим вот сложнее, с ходу не смогу. Хотя это, может, не критично?
Понятно теперь, а то как-то, аж не интересно, прогойдаться два дня с этим кодом и так и не понять в чем была проблема. Не критично, по крайней мере не на столько, чтоб ломать себе мозг. Думаю, на этом вопрос можно закрыть, еще раз всем спасибо
|
UPDT:
Альтернативное решение, работает в том числе и в опере-мини:
<style> #tabl1 td{ padding:0; position: relative; } #tabl1 td img{ position:absolute; top:0; left:0; } </style>
<table border="1" CELLPADDING="0" CELLSPACING="0" id="tabl1"> <tr> <td width="175" height="130" id="cell11"><img src="https://restformula.com.ua/p01.jpg"></td> <td width="175" height="130" id="cell12"></td> <td width="175" height="130" id="cell13"></td> <td width="175" height="130" id="cell14"></td> </tr> <tr> <td width="175" height="130" id="cell21"><img src="https://restformula.com.ua/p01.jpg"></td> <td width="175" height="130" id="cell22"></td> <td width="175" height="130" id="cell23"></td> <td width="175" height="130" id="cell24"></td> </tr> </table>
|
млин, а я думал, что это я фанатик )))
спс, буду пробовать
|
(
)
[
27.10.2013 23:59:15 (UTC +3), tl.en.cx
]
дайте кто-нибудь штуку чтобы при взятии штрафной подсказки вбивался ответ)
|
(
)
[
28.10.2013 5:14:12 (UTC +3), tl.en.cx
]
|
|
|
|

